If you are looking for script fonts for your design, then Google fonts are undoubtedly a good choice. But do you know there are 1284 font families available in Google fonts? So you need help to find out the best google script fonts for your design and how to use those fonts.
Whatever you are doing, if you are making some attractive banners or creating an eye-catching header for your website, you need a proper font according to the subject line.
Perhaps you are designing a header for a women’s saloon store. So apart from the women’s image, you need an attractive script font. But where do you get those stuff?
I will guide you. You will get info about the free resources for getting such fonts and detailed instructions about using them properly in your design or website.
Table of Contents
Why use Google fonts?
Here are the benefits of using Google fonts:
- Free to Use: All the fonts in Google fonts are free to use. So that you can use Google fonts with any of your designs.
- Approved and Tested by Google: Those fonts are supported and tested by the tech giant Google. So there is no confusion about the quality of those fonts and their Use of them.
- Lots of Varieties: See, there are 1284 types of the font-family present in Google fonts. So you will find lots of options before choosing the right one.
- Accessible to Use: It is straightforward to use in your project. I will tell you in detail.
- Fast Loading Resources: If you use them, you will experience that those font resources are very fast-loading. If you are still a bit confused, I will suggest other ways to solve this problem.
How to use Google fonts?
There are various ways to use any Google script fonts.

Here are they:
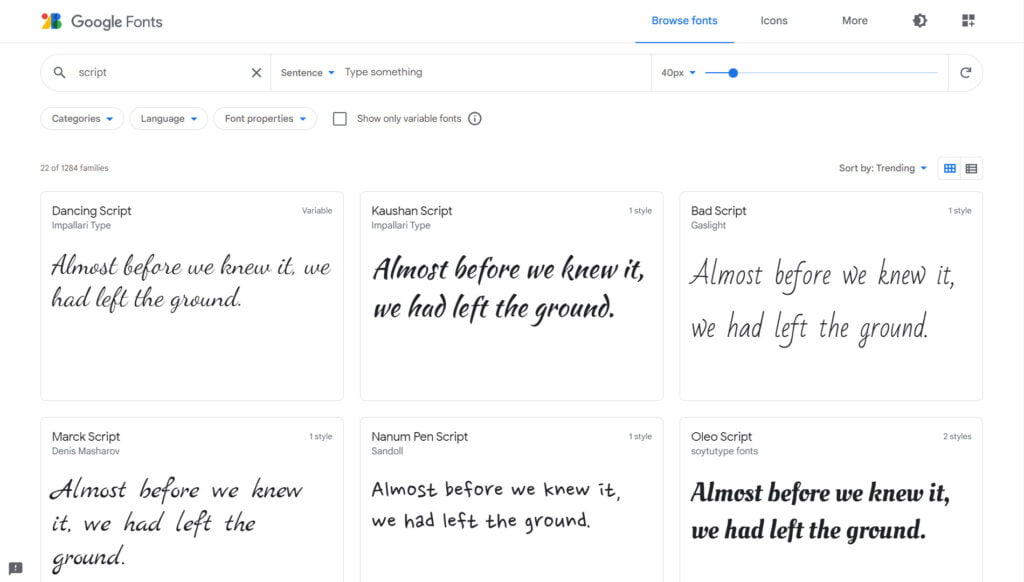
- First of all, search on Google for Google Fonts. Then after landing on their website, select the specific fonts. Then click on the plus icon in the top right of the screen. A separate box will appear on the right of the screen with ‘Selected Family’ headlines. There are two boxes inside this right panel; one is for ‘Review’, and the other is ‘Use on the web.
In the ‘Use on the Web’ box, you will see two options. Number one is ‘Link’, and the other one is ‘Import’.
Copy and paste the link URL in the header or head section of your HTML page and call the font family in separate CSS files.
If you are using WordPress, then copy these two link URLs in your header.php files. The call style is in your style.css file. Otherwise, in the case of WordPress, paste this style under appearance, custom CSS file.
Here are the steps for using Google fonts in WordPress files.
- Login into the admin panel > Appearance > Editors > Header.php > Paste the link url here > Save the file.
- Login into the admin panel > Appearance > Customizer > Custom CSS > Paste the style url > Save the file.
So one thing is very much clear to you <link> will paste in header.php file and ‘font-family will paste in a custom CSS file or style.css file.
2. Another way to use Google Fonts is to download the font from the ‘Download family’ button located in the top right corner.
- After downloading this, extract the zip files. For this purpose, you need WinZip software or something similar like that.
- Inside the folder, you will find one text document named ‘OFL.txt‘. This is the open font license version. Another one is the font file. The font file type is ‘True Type File’.
- If you want to use this in your photoshop design, copy this TTF file (True Type File) into your fonts folder. The fonts folder has been found inside the control panel.
3. Click on the ‘import‘ link in the Google Fonts sidebar. Then copy the import link and post it at the top of the Style sheet. The call style is under a particular class to get the font. Also remember, don’t copy the <style> & </style> word in your stylesheet.
4. If you are using WordPress, install a plugin named ‘Fonts Plugin | Google Fonts Typography By Fonts Plugin ‘and use it.
How to use Google Fonts directly without <link> attributes?
Here are the pro tips for you.
After downloading the font family and getting the TTF file, you need to convert the file into a font face file.
Font-face is a CSS-driven method where your font file is converted into different types for different browsers and calls them through your CSS file.
How to convert Google Fonts into Font Face Files?

- Download the Google fonts from their website.
- Extract the font folder and get the TTF file.
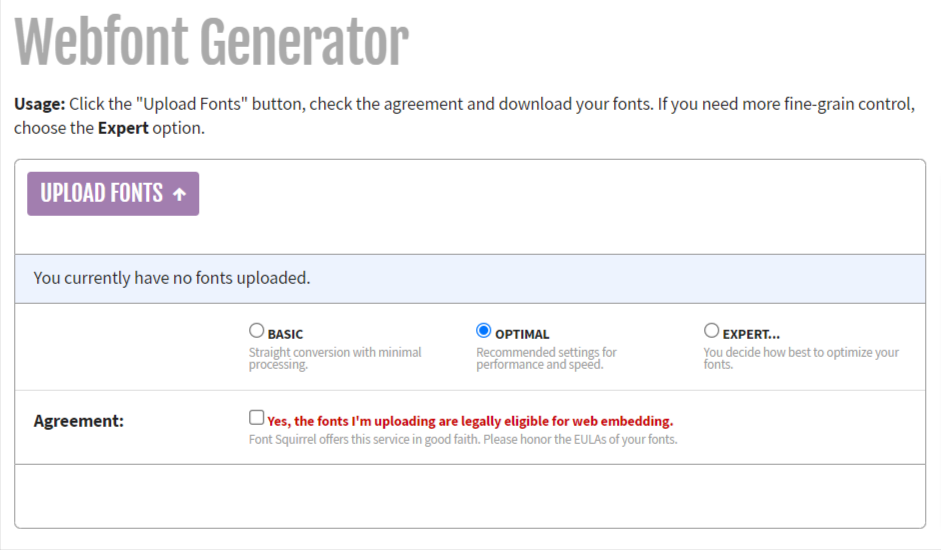
- Upload the TTF file to the Font Face Generator website.
- After converting the TTF file into woff and woff2, download the entire package.
- Extract the package into your local drive.
- Copy the fonts file and paste this into your project folder. If there is no such font folder in your project, create a folder with the font’s name and paste it into this.
- Open the stylesheet inside the download packages folder, copy the CSS line, and paste this into your project style sheet. After that, call the font family in a particular class.
How to use more than one Google Script Font?
- After selecting the first font face, click the back button of your browser and come to the listing page again.
- Then select another font and click on the ‘set the style’ button located on the right side of the screen.
- Then click on the ‘+’ sign button in the top right of the screen.
- You will find the two fonts that come under the link and import options.
- Then download the file or use it, as I mentioned earlier.
In this way, you can import unlimited font faces for your project.
Now I hope you can understand how to use font-face in your WordPress website or static HTML website and your design elements.
Here is the list of the best 10 Google script fonts.
Ephesus

The no #1 fonts I chose as script fonts. Ephesus offering by Robert Leuschke, Founder and CEO of TypeSETit. It can be used in casual invitations, cards, tubes, and scrapbooking.
The font has only one style, which is ‘Regular 400’.
Birthstone

The other best Google script fonts are offered by Robert Leuschke. Like before, this font also has one style, ‘Regular 400’. This font has three sets: Script, Casual, and Formal, plus a Titling set.
Explora

This font is offered by Robert Leuschke. It is a beautiful calligraphy font with swash forms. It comes with Latin Character sets, including Western, Central, and Vietnamese language support.
Italiano

Italiano is an elegant calligraphy script. It is clean, and its attractive looks make a distinction from all other fonts. It is perfectly blended with invitations, scrapbooking, and packaging materials.
Dancing Script

This font is offered by Impallari Type. Dancing Script references popular script typefaces from the ’50s. It has regular 400, medium 500, semi-bold 600, and bold 700 style sheets. The bold version was updated on 18th 2011.
Lobster

The trendy script fonts. Pablo Impallari is the designer of these fonts. But it has only one style, that is ‘Regular 400’.
Pacifico

This font is designed by Vernon Adams, Jacques Le Bailly, Botjo Nikoltchev, and Ani Petrova. It supports most of the glyphs. It is an original fun and brush script handwriting font by the designer.
Caveat

Another example of a good handwriting font. This font has open-type features with original handwriting skills. It has regular 400, medium 500, semi-bold 600, bold 700 style sheets. It supports most of the glyphs.
Satisfy

Sideshow designs this font. Satisfy gives you a unique look for fonts with a modern flair.
Cookie

Ania Kruk designs this font. It supports most of the glyphs. But it has only one style, that is ‘Regular 400’.
Summary:
Google fonts are fantastic and used by many websites. The Use of these fonts makes the website more attractive, sleek, and eye-catchy.
So use the best Google script fonts for your website and get your website’s best look and feel.
Are the Google Fonts Free or Paid?
It is totally FREE to use.
Can I use multiple Google Fonts on the same website?
Yes, you can do it.
Is there any coding knowledge required for implementing Google Fonts?
There is no coding knowledge required for this.
Where to put the google fonts script?
At the header of the page. If you are using WordPress then put it in header.php. Otherwise, use the <import> tag in your project style.css file.
Senior UX Designer and Google Certified Digital Marketer. Started my career as a full-time employee in different reputed companies and later established my own brand Bharati Technologies.